eSign วิธีลงลายเซ็นดิจิทัลด้วย Postman
คู่มือนี้จะสอนวิธีการใช้การลงลายเซ็นดิจิทัลให้ไฟล์ PDF แบบง่ายๆ ด้วย Postman พร้อมวิธีการแบบละเอียด
1. ทำการสมัครเว็บไซต์ https://www.esigns.cloud/
เมื่อเข้าไปแล้ว ให้กดปุ่ม Get Started

กดปุ่ม Sign up now

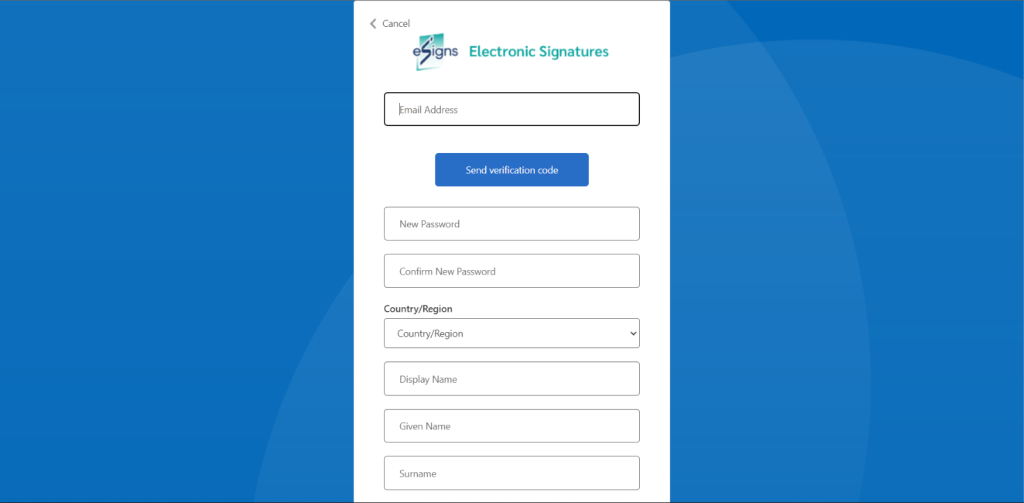
ทำการกรอกข้อมูลให้ครบถ้วน

2. API-Key
ถ้าถามว่าคืออะไร ง่ายๆก็เหมือนรหัสผ่านอันหนึ่งที่เป็นการระบุตัวตนว่า เราเป็นใคร
เมื่อทำการสมัคร eSign เรียบร้อยแล้ว
ส่งอีเมลไปที่ support@esigns.cloud เพื่อขอ API-Key
3. Postman
แอปสำหรับส่ง request ต่างๆ ซึ่งในที่นี้เราจะใช้สำหรับลงลายเซ็นดิจิทัลให้กับไฟล์ของเรา เราสามารถดาวน์โหลดโปรแกรมได้ที่ https://www.postman.com/
4. ไฟล์ PDF หรือ ไฟล์ XML ที่เราต้องการลงลายเซ็นดิจิทัล
ลงมือทำ
ขั้นตอนแรกให้ไปที่โปรแกรม Postman ที่โหลดมาแล้ว
หากยังไม่เคยสมัคร ให้สมัครก่อนเข้าใช้งาน
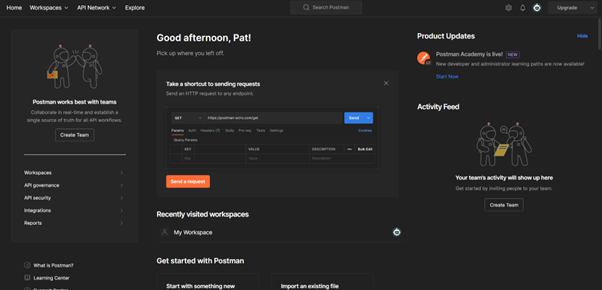
เมื่อทำการ login เสร็จ หน้าตาโปรแกรมก็จะประมาณนี้

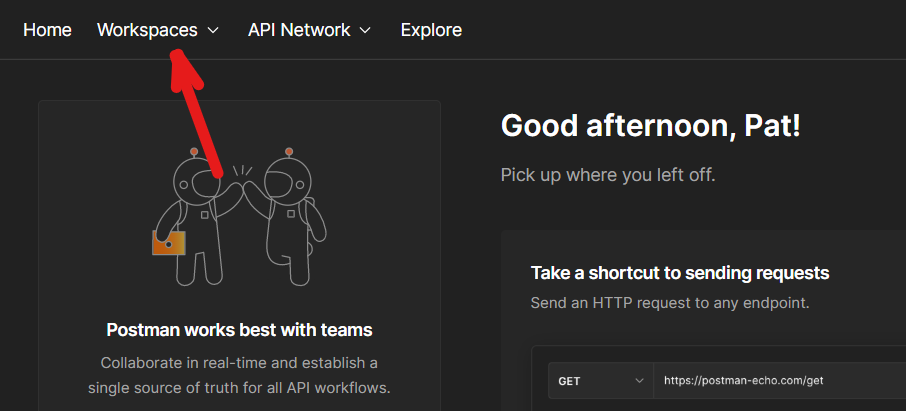
จากนั้นให้ไปที่ workspaces

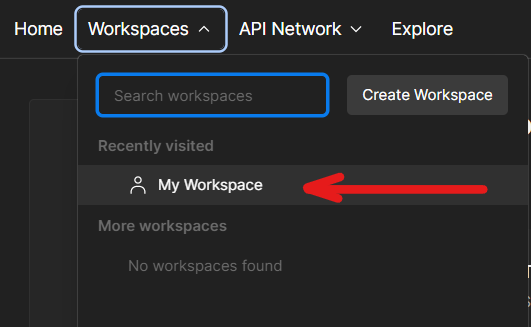
ทำการเลือก workspaces ที่เราต้องการ

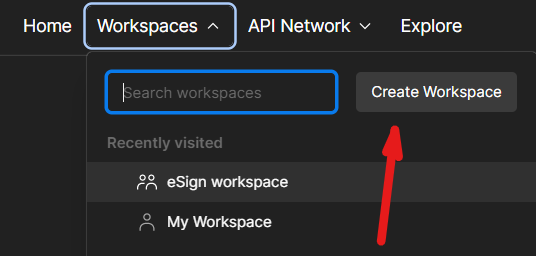
หากไม่มี ให้เลือกปุ่ม Create Workspace ด้านบนลูกศรสีแดง ซึ่งผมทำการสร้าง workspace ใหม่ขึ้นมา

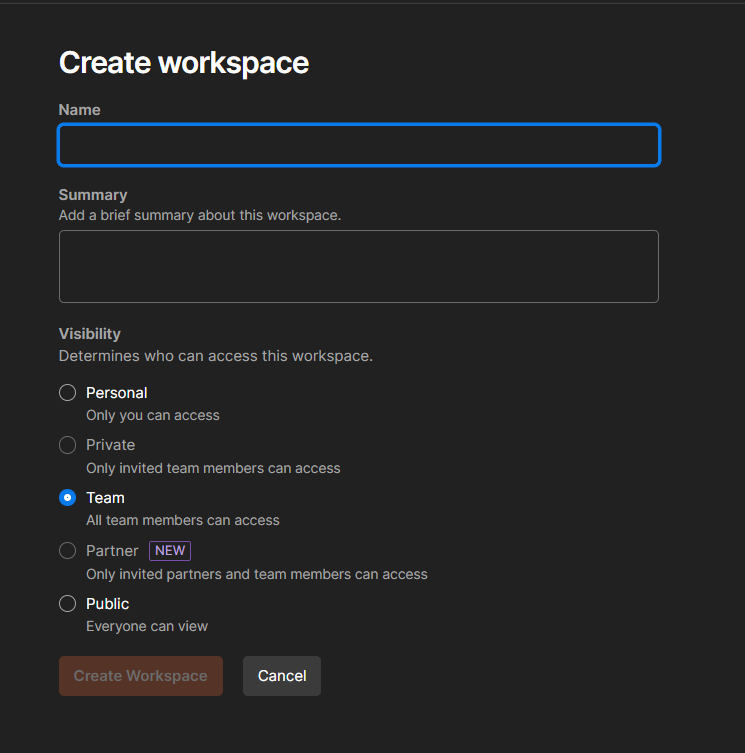
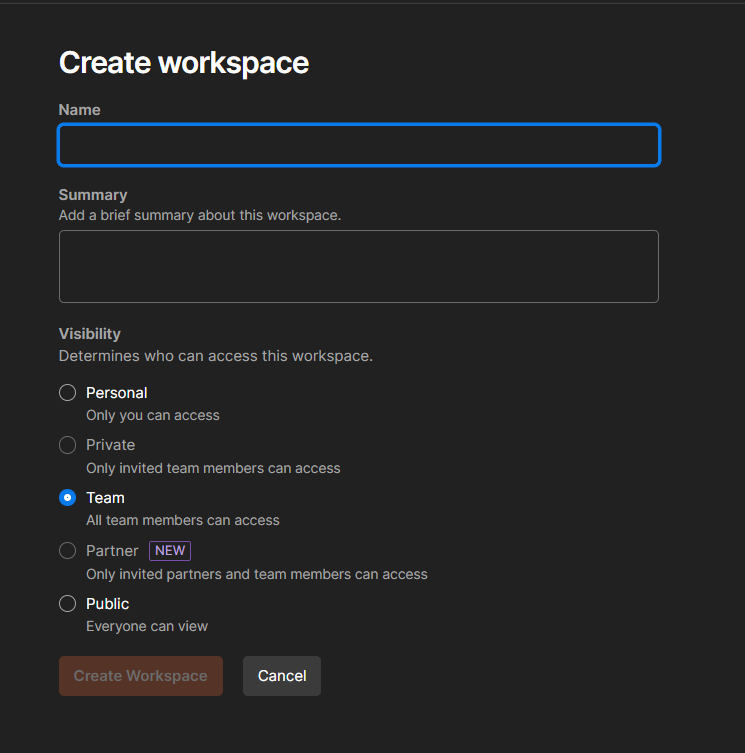
เมื่อกดปุ่ม Create workspace ก็จะมาที่หน้านี้ ให้เราใส่ชื่อในช่องสีน้ำเงินได้ตามต้องการ (ในที่นี้ผมจะใส่ว่า eSign workspaces) จากนั้นก็กดปุ่มสีส้มด้านล่าง

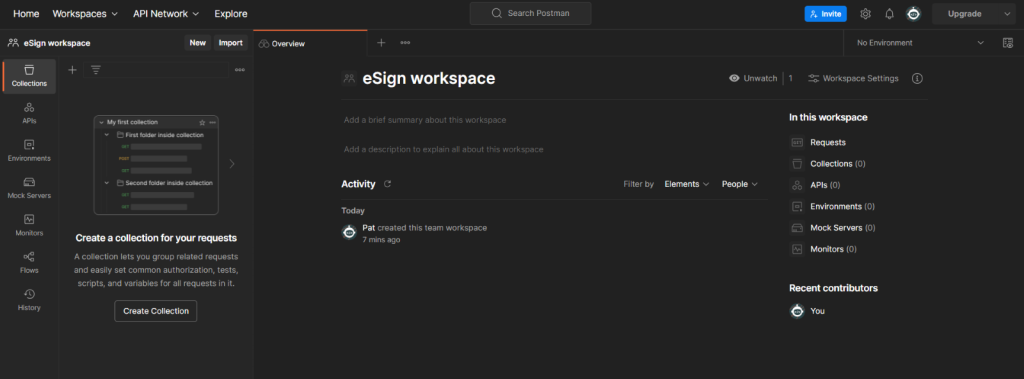
เมื่อสร้างเสร็จก็จะมาหน้านี้

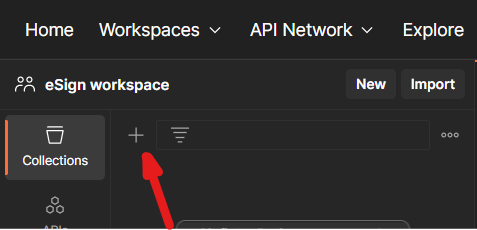
ให้สังเกตด้านซ้าย จะมีปุ่ม + อยู่ ให้เรากด จะเป็นการสร้าง collection

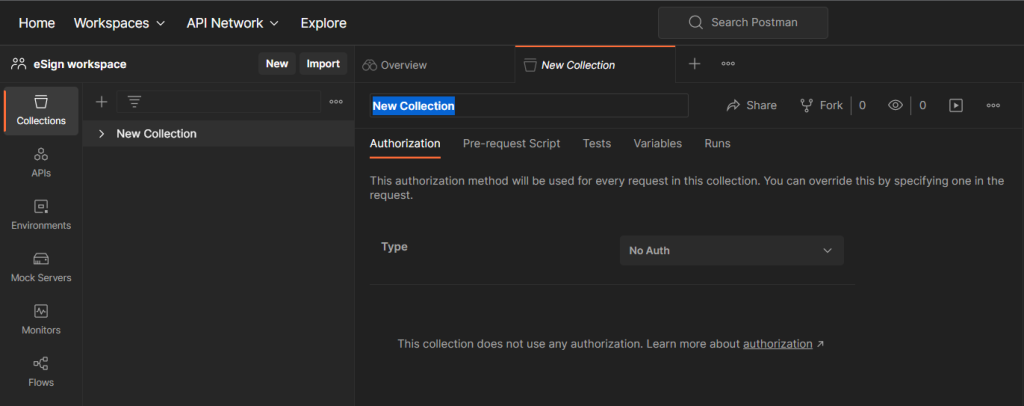
ตั้งชื่อ collection ได้ตามต้องการ ซึงผมจะตั้งว่า eSign

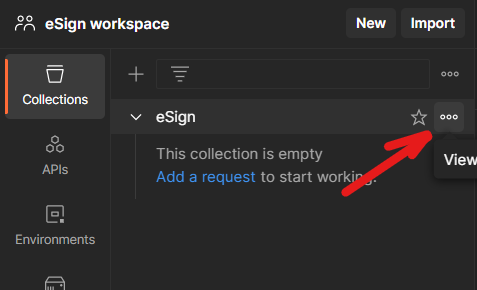
สังเกต … ด้านขวาของ collection ที่เราพึ่งสร้าง

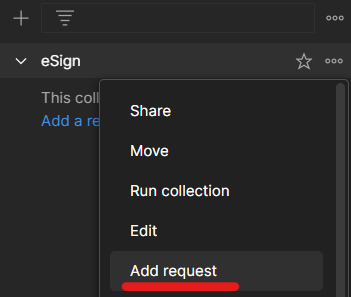
เลือก Add request

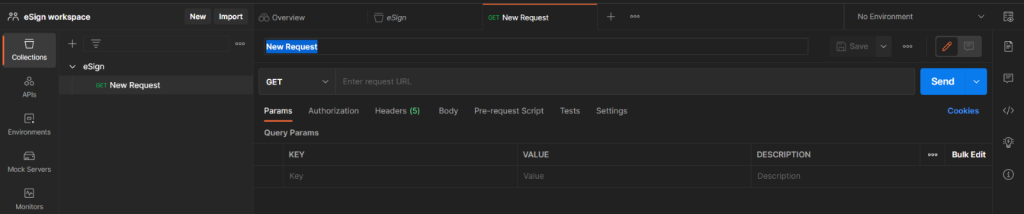
ตั้งชื่อ request ที่เราพึ่งสร้าง โดยผมจะตั้งว่า ลงลายเซ็นดิจิทัล

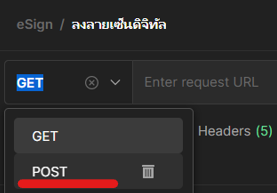
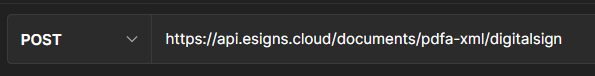
จะเห็นคำว่า GET ตรงกลางจอ ให้กดแล้วเลือก POST

ทำการใส่เว็บนี้ไปในช่องข้างๆ
https://api.esigns.cloud/documents/pdfa-xml/digitalsign

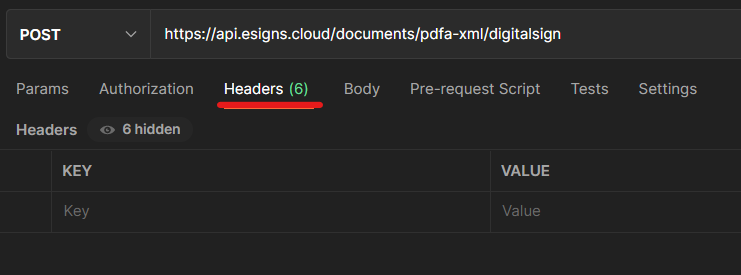
ข้างใต้เว็บจะมีแถบหลายอัน ให้เราเลือก Headers

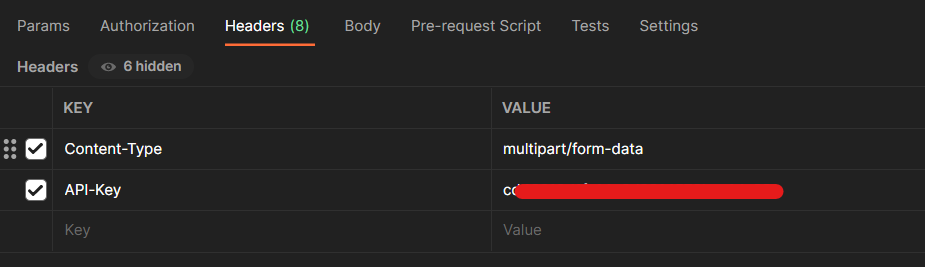
ใส่ค่าไปตามนี้
Content-Type : multipart/form-data
API-Key : API-Key ของคุณ

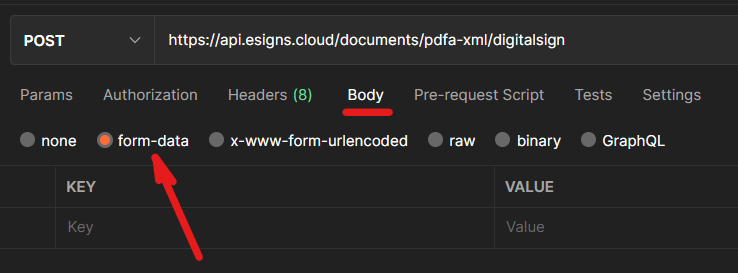
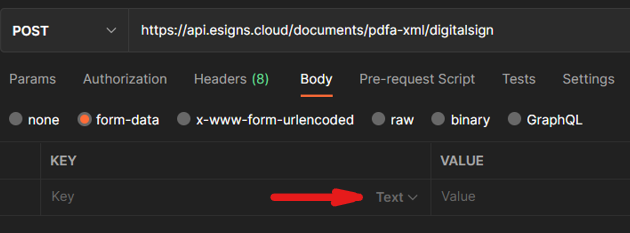
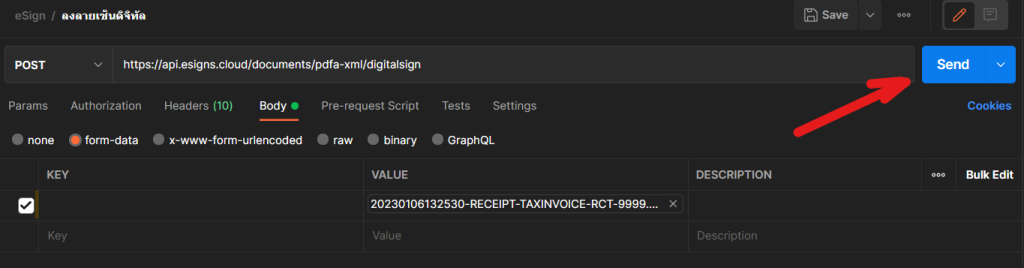
ต่อไปข้างๆ แถบ Headers จะเป็น Body ให้เรากดไป แล้วเลือก form-data

** Text ตรงรูปที่ลูกศรชี้ถูกซ่อนไว้ ให้เอาเม้าไปชี้ตรงแถบแล้วจะโผล่ขึ้นมา

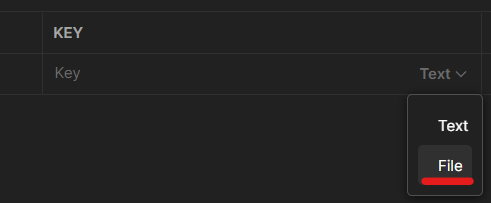
กดที่ Text ในรูปแล้วเลือก File

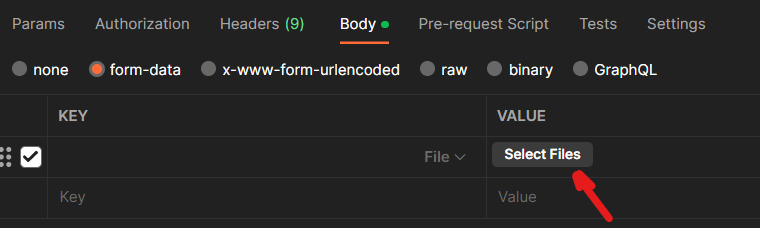
ด้านขวาของแถบจะมี select files ให้เรากดเข้าไป แล้วเลือกไฟล์ที่เราต้องการลงลายเซ็น

เมื่อเลือกเสร็จก็จะเป็นประมาณนี้

จากนั้น กดปุ่ม Send ด้านขวา

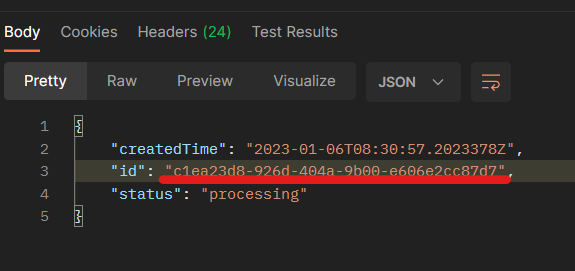
เมื่อกดแล้ว ด้านล่างจะขึ้นประมาณนี้

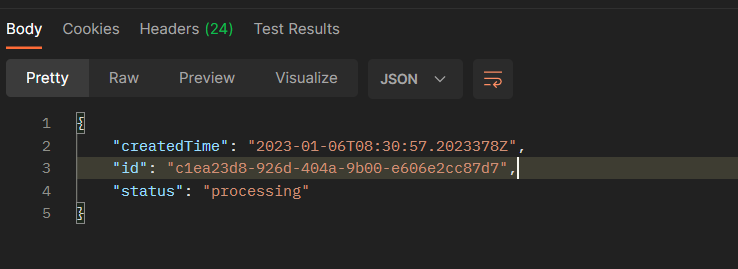
เมื่อโหลดเสร็จ ก็จะขึ้นประมาณนี้

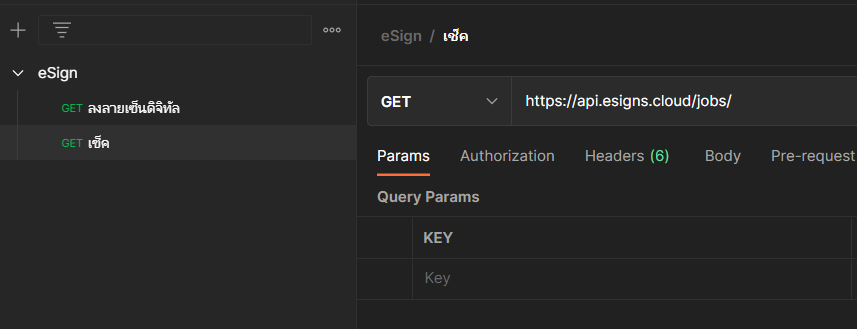
เช็คเอกสาร
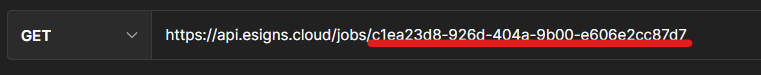
สร้าง Request อันใหม่ขึ้นมา ทำเหมือนกับอันแรกเลย โดยใส่เป็น https://api.esigns.cloud/jobs/
ตรงปุ่ม GET ไม่ต้องเปลี่ยน

จำค่าที่เราได้อันที่แล้วไหม ทำการ copy ให้ใส่ไว้ในแถบลิ้งค์


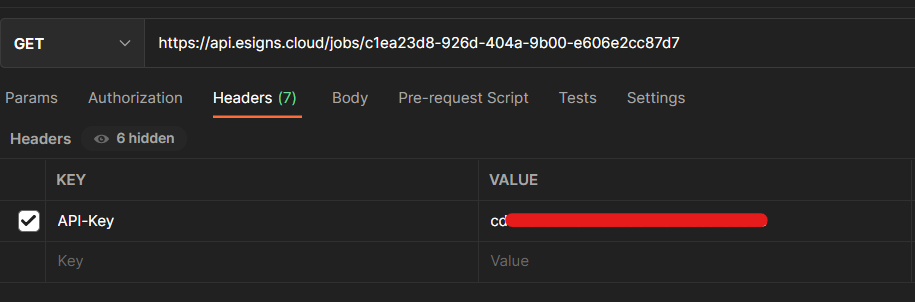
ในแถบ Headers ใส่ API-Key เหมือนอันแรก

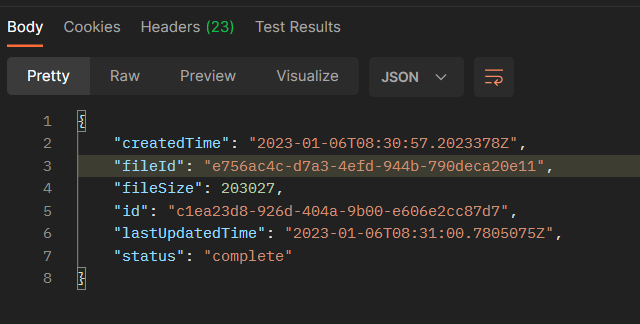
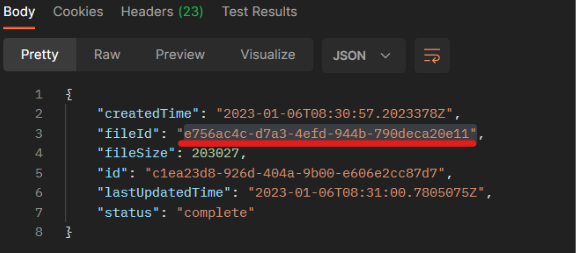
กดปุ่ม Send ก็จะได้ผลลัพธ์ประมาณนี้

ดาวน์โหลด
สร้าง Request ใหม่ ทำเหมือนอันเก่า โดยอันนี้ผมตั้งชื่อเป็นดาวน์โหลด และใส่เป็น https://api.esigns.cloud/files/

ใส่ค่าของ fileId ที่ได้จาก request เช็ค


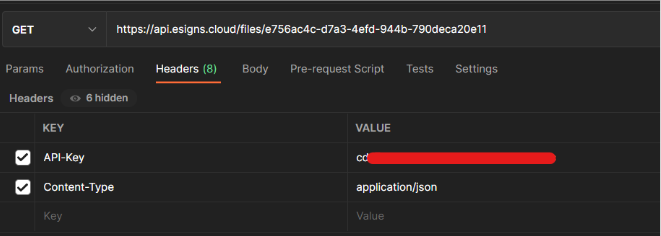
ในหน้า Headers ใส่ API-Key กับ Content-Type : application/json

กด Send ก็จะได้ผลลัพธ์แบบนี้